Customize error page
The Hotel template uses a specific form of the error page - it is displayed like a part of the website, not a separate page - according to the Google SEO recommendations:
The content of this error page can be edited in the layouts/blocks/error_page.php file.
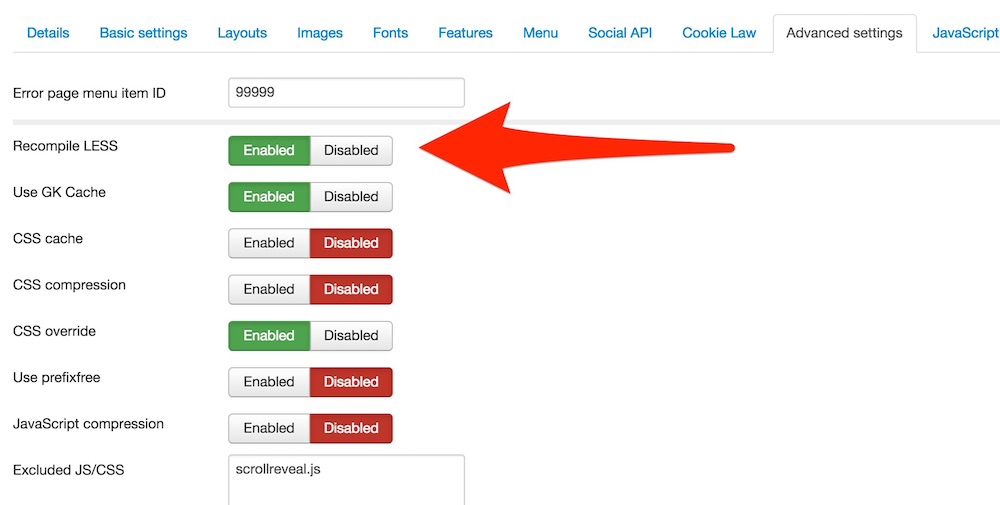
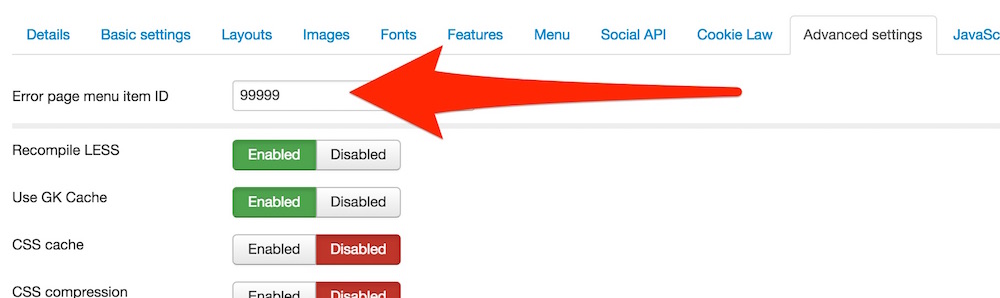
When the error 404 is generated the error.php file is called and it redirects to a custom error page. That's why the custom error page needs a non-existing menu item id - default it is 99999, but you can change it under the template advanced settings:

The custom error page won't display the error details - only the error code and a short note. If you want to get more details about your error, please temporary rename file error.php inside the template directory to i.e. __error.php. Then the standard error page with full informations will be displayed.
More